
This article is part of an SEO series from WooRank. Thank you for supporting the partners who make SitePoint possible.
More from this author
Way back when, we published our list of SEO guidelines for developers to help coders lay the groundwork for promoting websites via organic search results. Along with the technical SEO checklist, setting your new website up for SEO success should be pretty straightforward.
But what to do when these steps aren’t enough?
What do you do when you’ve created your sitemap and robots.txt file, optimized your URLs and meta tags, and set your mobile viewport, but the traffic still isn’t flowing?
We’ve put together five quick and easy hacks for developers to give SEO a jump start and get websites into search results.
AMP for Mobile Friendliness
Much has been made of the importance of mobile search traffic and how to optimize websites for those users. The measure of a website’s mobile optimization is known as mobile friendliness. Mobile friendliness is made up two main ingredients:
-
User experience – How easy is it for users to navigate around a site and complete an action? Is it designed for touchscreens?
-
Speed – A big part of a site’s overall usability, speed is exponentially more important for mobile SEO. Mobile users expect sites to load in just a few seconds.
But there’s a way to hack your web site’s mobile friendliness: Accelerated Mobile Pages.
Google’s AMP project is a set of specifications designed to create pages for mobile devices that are easily used and navigated, render smoothly and load seemingly instantly.
AMP is made of three pieces working together:
-
HTML: Basically normal HTML with custom properties for images, videos and frames; as well as restricted technical functions defined by the open source specs.
-
AMP JavaScript Library: The AMP JS library manages the resource loading for the page, ensuring that any third-party resources don’t block the rendering of the page.
-
Google AMP Cache: A dedicated content delivery network that fetches, stores and serves valid AMP pages and resources from one origin.
Using the Accelerated Mobile Pages project specifications is like taking a shortcut to mobile friendliness. The whole project is designed to help make pages mobile friendly:
-
User experience: Since AMP JS loads page elements asynchronously, it ensures that the above-the-fold content appears before anything else. Plus, it requires that aspect rations be predetermined, so the browser knows what the page will look like before it starts rendering. Users are no longer subject to choppy, uneven pages with content that jumps around as it loads.
-
Page speed: There’s a reason AMP as “accelerated” right in the name. According to Google, load times for AMP pages are up to 85% lower than other pages.
Search Entity Optimization
For the past several years, Google has been incorporating semantic web technology into its search results. These semantic technologies are built on what are known as “entities.” Entities are, as you can likely guess, people, places and things. How will basic nouns help you hack your site’s SEO?
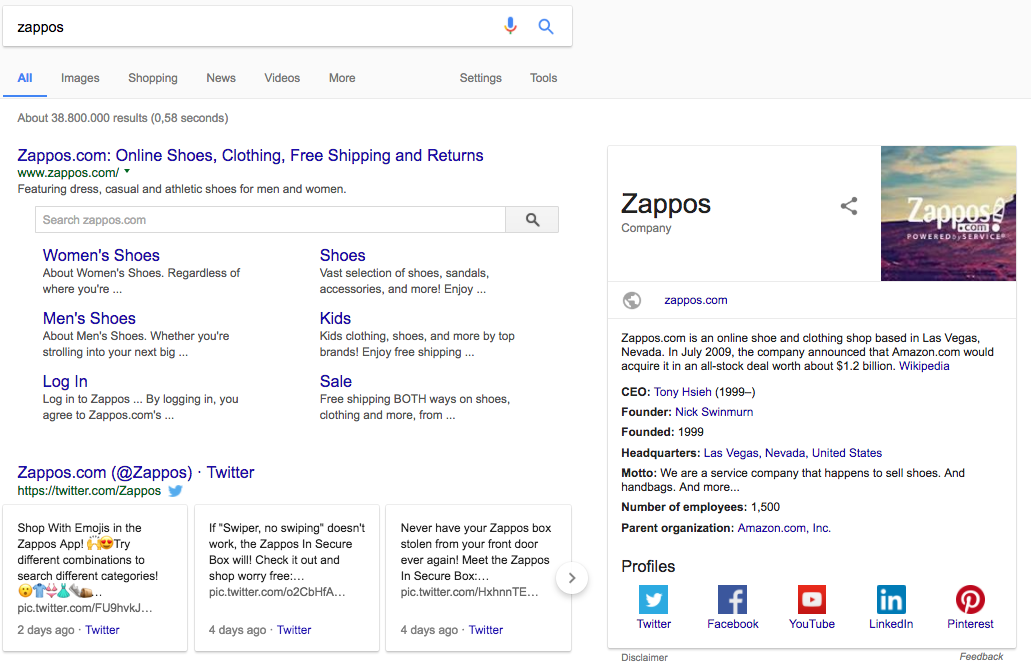
Through the beauty of the semantic web and Google’s Knowledge Graph, that’s how.
One of the most obvious instances of Google’s semantic search capabilities, the Knowledge Graph is entity search optimization in action.

Using structured data markup like JSON-LD, RDF/XML or other RDF formats, you can optimize your brand’s entity to make the most of its entry in the Knowledge Graph. Use a tool like WooRank’s Metadata Tool to point Google to your social media profiles and blog. Just enter your profiles’ URLs into the tool and then copy over the markup to your site.
Entity optimization is also vitally important for local businesses, or large businesses with local locations.
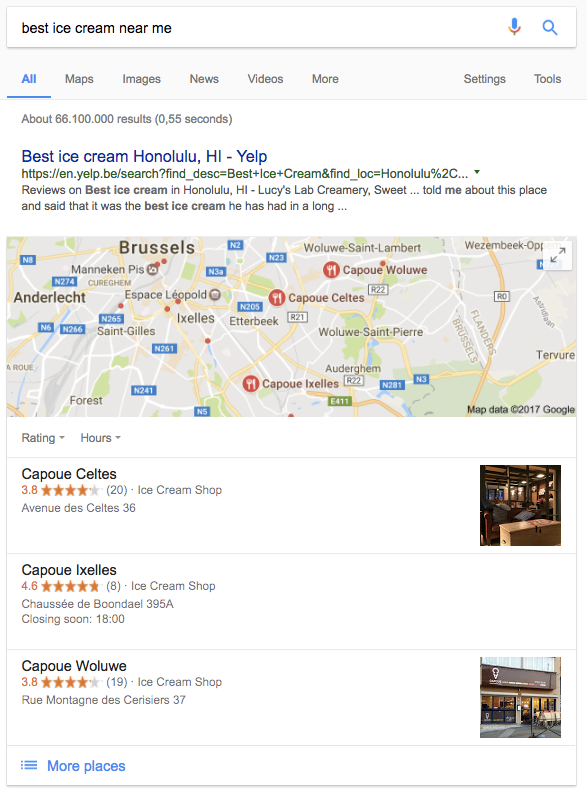
The semantic web is really important for local businesses so you need to take advantage of its abilities. That means adding optimizing your entities to structure the important data in Google’s local pack results:

Use semantic markup like the LocalBusiness schema to add important context to the information about your business:
- Hours of operation
- Address
- Phone number
- Payments accepted
- Price range
- Ratings
Don’t be discouraged if you don’t see an immediate boost in traffic to your website. As is often the case with semantic SEO, entity optimization is about getting the most important information in front of users as quickly as possible. Even if they don’t visit your website, we know local SEO improves in-store visits and purchases even without boosting website traffic.
Switch to HTTPS
Making your site more secure is a really good idea for you and your users, so it’s a really good idea to get an SSL certificate anyways. However, not using HTTPS is also causing your website to lose positions in search results. Switching to HTTPS URLs is a relatively simple and straightforward SEO hack to use on your site.
Even if you’ve recently purchased an SSL certificate and migrated to an HTTPS URL, there’s still a chance you’ve got some gaps in security. Even if your domain is hosted on a secure URL, if the page has assets that aren’t Google won’t like that.
The first step is to crawl your website to find all of your URLs, both secure and not. You can use a traditional crawler, like Screaming Frog, that will compile a list of each URL and let you find all the non-HTTPS assets.
Or, use WooRank’s Site Crawl tool to find each instance of HTTPS pages hosting assets on HTTP URLs. These assets include:
- Images
- CSS files
- Videos
- Scripts
- Frames

After you’ve fixed your HTTPS pages with HTTP assets, you still have a few more things to check:
-
Robots.txt: Since Google sees HTTP and HTTPS URLs as separate sites, using non-secure URLs in your robots.txt file means your robots.txt file won’t be as effective.
-
Sitemap: Using non-HTTPS URLs in your sitemap could cause Google to crawl and index the unsecure URLs, which is the opposite of what you want.
-
Canonical Tags: Using the wrong URL form for your canonical tag pretty much defeats the purpose of the canonical tag. Once you’ve updated your sitemap and robots.txt file, recrawl your website with Site Crawl. All your canonical tags without HTTPS URLs will show up in the Canonical section as canonical mismatches.
Optimize Your Images
Image Size
Using images and videos on your website is great – it vastly improves your user experience by breaking up text and making content more consumable. You can also use them to improve your website’s SEO.
The first SEO hack to look into when optimizing your images is image size. Large images are one of the leading causes of slow page speed and long wait times. And it’s no secret that both humans and Google hate slow pages.
When editing your images, scale them down to the smallest file size possible. Many image editors, such as Adobe Photoshop, have a “Save for the Web” option that will automatically minimize file size while maintaining image quality.
If you don’t have Photoshop, there are some tools you can use online to help scrub extra stuff like EXIF data:
You can also use your browser console or Google’s PageSpeed Insights tools to find unoptimized images slowing your pages down.
File Name and Alternative Text
The big challenge in using images for SEO has been telling search engines what’s in the image and how it’s relevant to the page. The good news is there are opportunities to optimize your images for keywords:
-
Filename: Filenames are to an image a lot like URLs are to webpages. And they should be optimized in much the same way. Most image hosters will use the image filename when creating its URL, so this will pay off even more. When naming your files, be descriptive and concise and don’t use underscores. Avoid default filenames like “DSC673829.jpg” or “image_01.jpg” unless it’s somehow completely impossible.
-
Alternative text: Alternative text, along with filename, is one of the most important parts of image SEO. It represents the machine-readable "content’ of the image, so it’s your opportunity to include your target keyword. Like filenames, alt text should be concise, but making it too short will negate its benefits. Good image alt text for this image:

Would look like:
<img src="audit-alt-text-criteria.jpg” alt=”Alt text criteria in the WooRank SEO audit’/>
Keep the keywords relevant to the actual image, not necessarily the page. Trying to use alt text like “Alt text in SEO audit as SEO hack for developers” could wind up looking like spammy keyword stuffing. Not good.
Wrapping Up
Of course, there’s a chance your troubles with Google traffic could go beyond the four hacks listed above. If your traffic is seriously tanking, figure out how to diagnose and treat the problem here. If you’re looking to start growing your audience, conduct an SEO experiment or two to learn what works.
However, the four SEO hacks in this article will help you give your website a quick shot in the arm to help get it going.
Source: SitePoint